Introduction
Welcome to Annotative Code! Built on top of highlight.js (opens in a new tab),
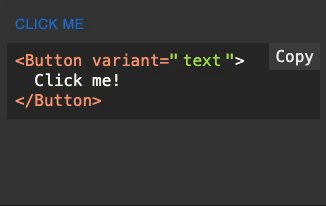
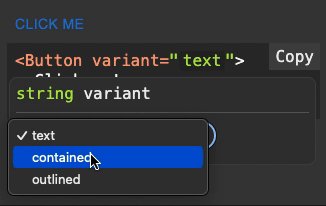
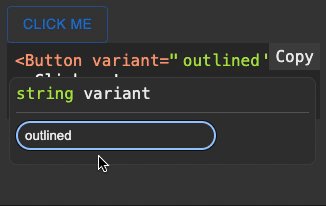
Annotative Code lets you add interactive input knobs into your code demo, so that it is playable but safe (not using eval()).
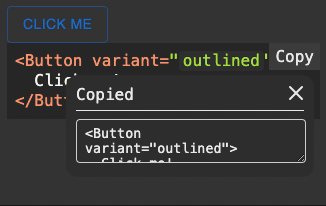
Moreover, changes made by the users can be captured and reflected to the demo.

Features
- 📝 Goodies of highlight.js (opens in a new tab) - Syntax highlighting of 190+ programming languages (opens in a new tab) and 240+ themes (opens in a new tab) support
- 🎮 Interactive knobs - Let users play around with your code safely with various knobs e.g.
string,number,selectanddatetime-local - 👂🏻 On change listener - Captures user's input and reflect to the demo
- 🧙🏻♂️ Customizable - Code block styles (
styleMap) and pop up (renderPopupandrenderDescription) are customizable - 🧱 Web component - Works with most of the frameworks e.g. React, Svelte, Vue and more